준비, 시작! 계정에 초기 리소스를 추가해 봅시다.
리소스란 다음을 의미합니다:
트래픽 소스
오퍼 소스 (선택사항)
랜딩 페이지
오퍼
이 모든 것이 첫 번째 퍼널에 꼭 필요한 것은 아니지만, 모두 살펴보도록 하겠습니다.
방금 계정을 만들었다면, 우리가 추가한 몇 가지 테스트 리소스 - 온보딩 퍼널과 테스트 랜딩 페이지/오퍼가 있을 것입니다.
이것들을 사용하여 빠른 테스트 퍼널을 만들어 속도를 높여 보겠습니다. 결국 그것이 이들의 존재 이유입니다. 나중에 자신의 랜딩 페이지와 오퍼 소스/네트워크를 사용하는 방법을 다루겠습니다.
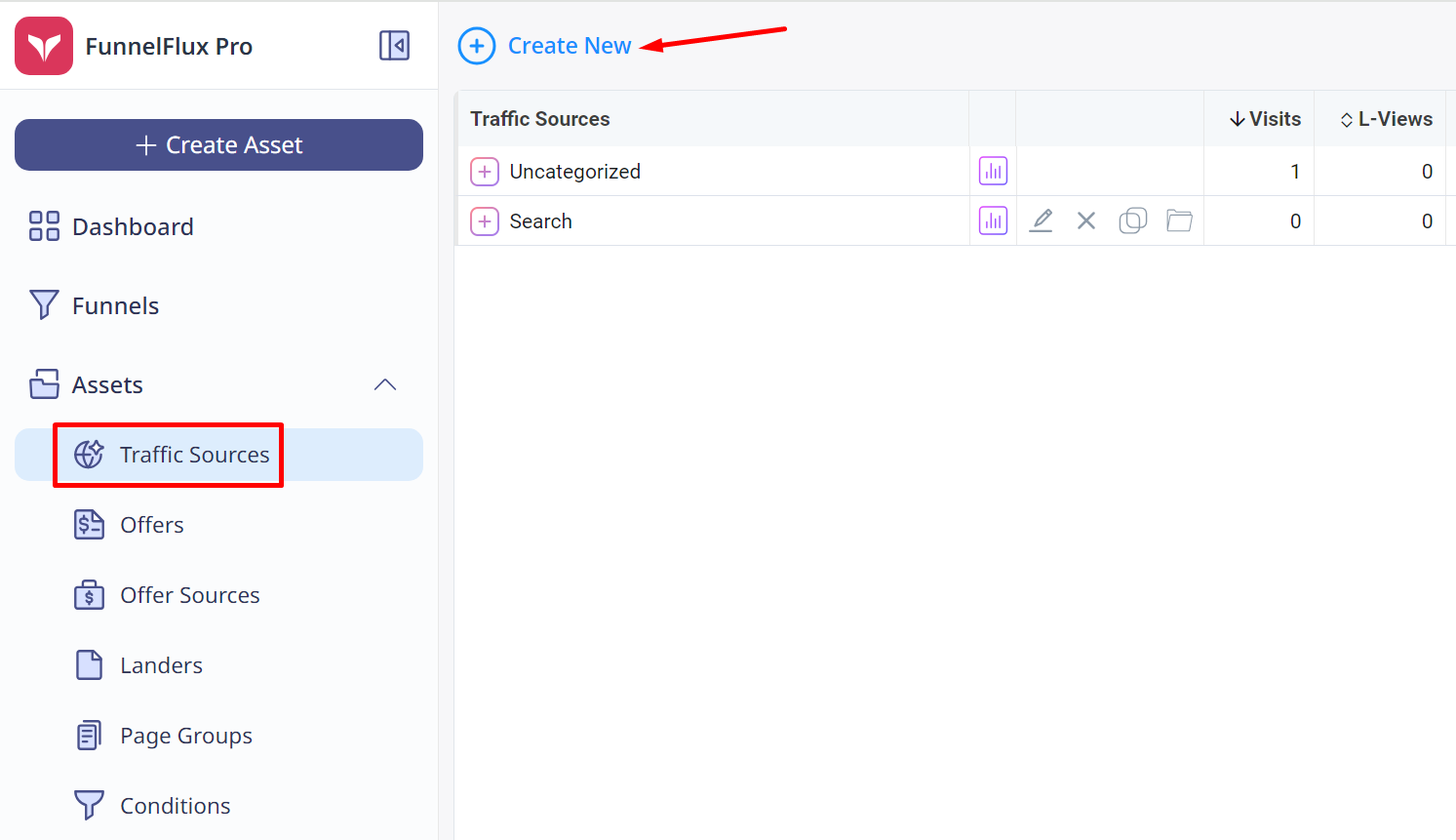
트래픽 소스 추가하기
Pages and Sources > Traffic Sources로 이동하세요. (+) New 버튼을 클릭하세요:

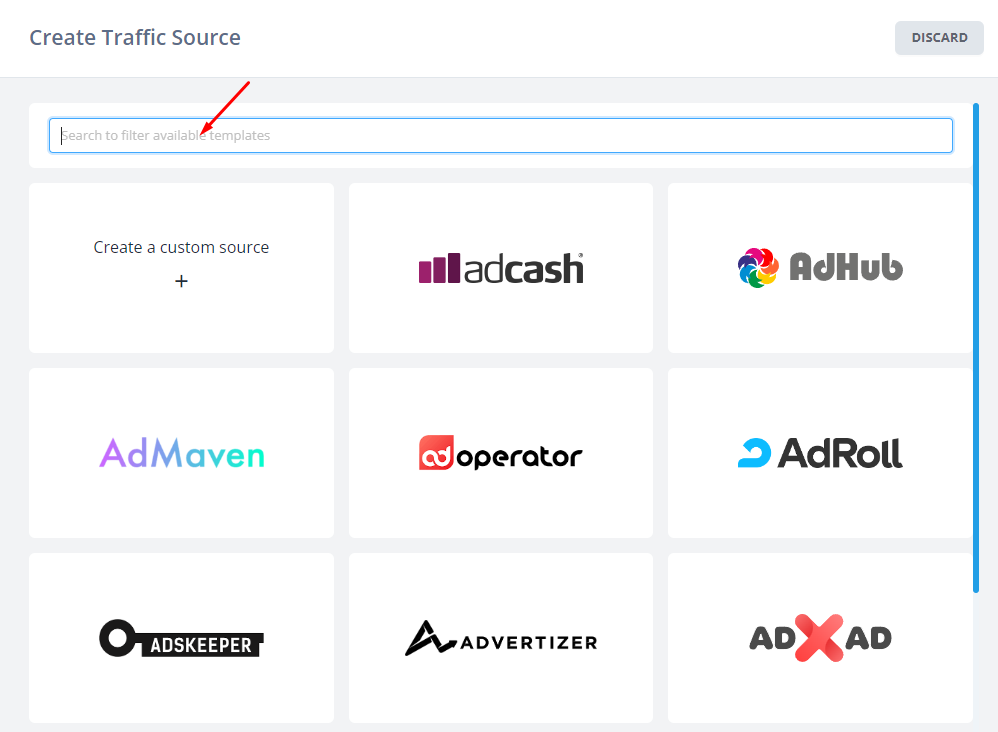
여기서 우리의 템플릿 중 하나를 선택하거나 사용자 정의 소스 만들기를 클릭할 수 있습니다:

트래픽 소스 타일을 클릭하면 해당 템플릿이 로드됩니다.
그런 다음 원하는 대로 소스의 이름을 바꿀 수 있습니다 (예: Facebook (Account 1), Facebook (Account 2) 등과 같이 동일한 소스에 대해 여러 트래픽 소스를 만들 수 있습니다).
또한 소스를 특정 카테고리에 넣을 수 있지만 이는 필수는 아닙니다.
우리의 템플릿이 채웠거나 트래픽 소스가 추가할 수 있는 클릭당 비용 토큰을 알고 있지 않는 한 항목당 비용은 비워두어야 합니다 (이를 가진 소스는 거의 없습니다).
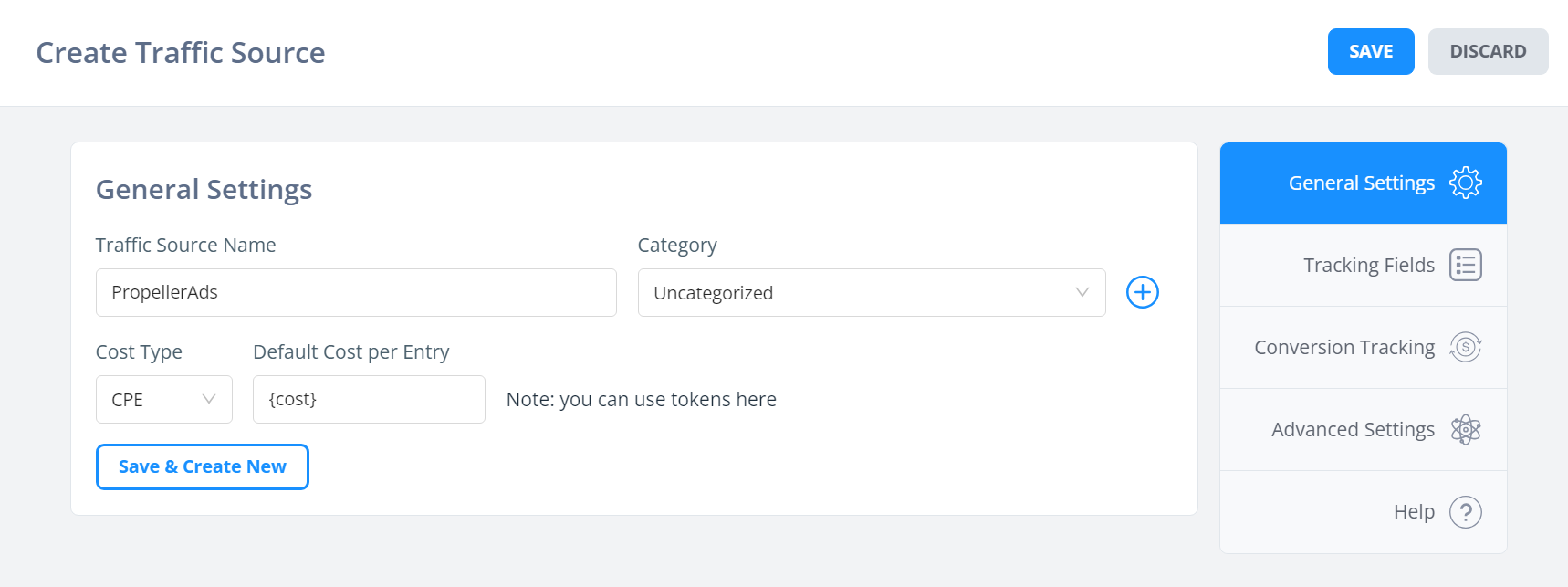
지금은 예시로 PropellerAds 템플릿을 선택해 보겠습니다. 다음과 같이 보일 것입니다:

여기서 PropellerAds가 동적으로 비용을 전달할 수 있고, 항목당 비용 필드에 {cost} 토큰이 설정되어 있음을 볼 수 있습니다.
대부분의 트래픽 소스는 이와 같이 실시간 비용을 전달할 수 없지만, 팝업/푸시 소스에서는 일반적입니다.
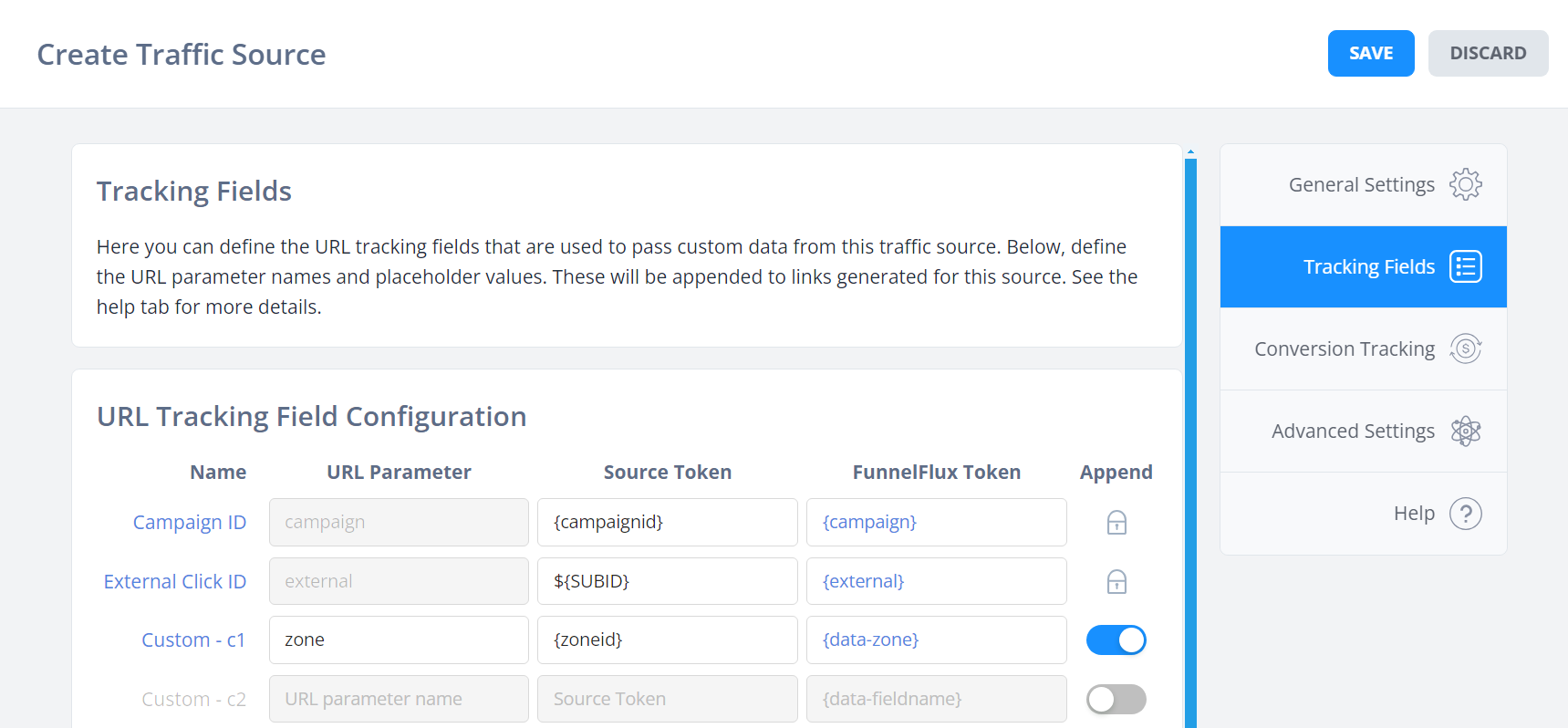
추적 필드 섹션으로 넘어가 보겠습니다. 이미 몇 가지 정보가 채워져 있는 것을 볼 수 있습니다:

이 추적 필드들은 트래픽 소스로부터 정보를 캡처하는 데 사용되는 추적 링크의 URL 매개변수를 정의합니다.
캠페인 ID, 클릭 ID, 광고 ID 등과 같이 트래픽 소스가 알고 있는 동적 정보를 전달하고 싶을 것입니다. 하지만 국가, 지역, 기기 유형 등은 일반적으로 전달할 필요가 없습니다. FunnelFlux는 항상 내부적으로 이를 감지합니다.
총 20개의 필드를 사용할 수 있지만, 모두 채울 필요는 없습니다. 보고에서 분석/최적화에 사용하지 않을 정보는 여기에 추가하지 마세요.
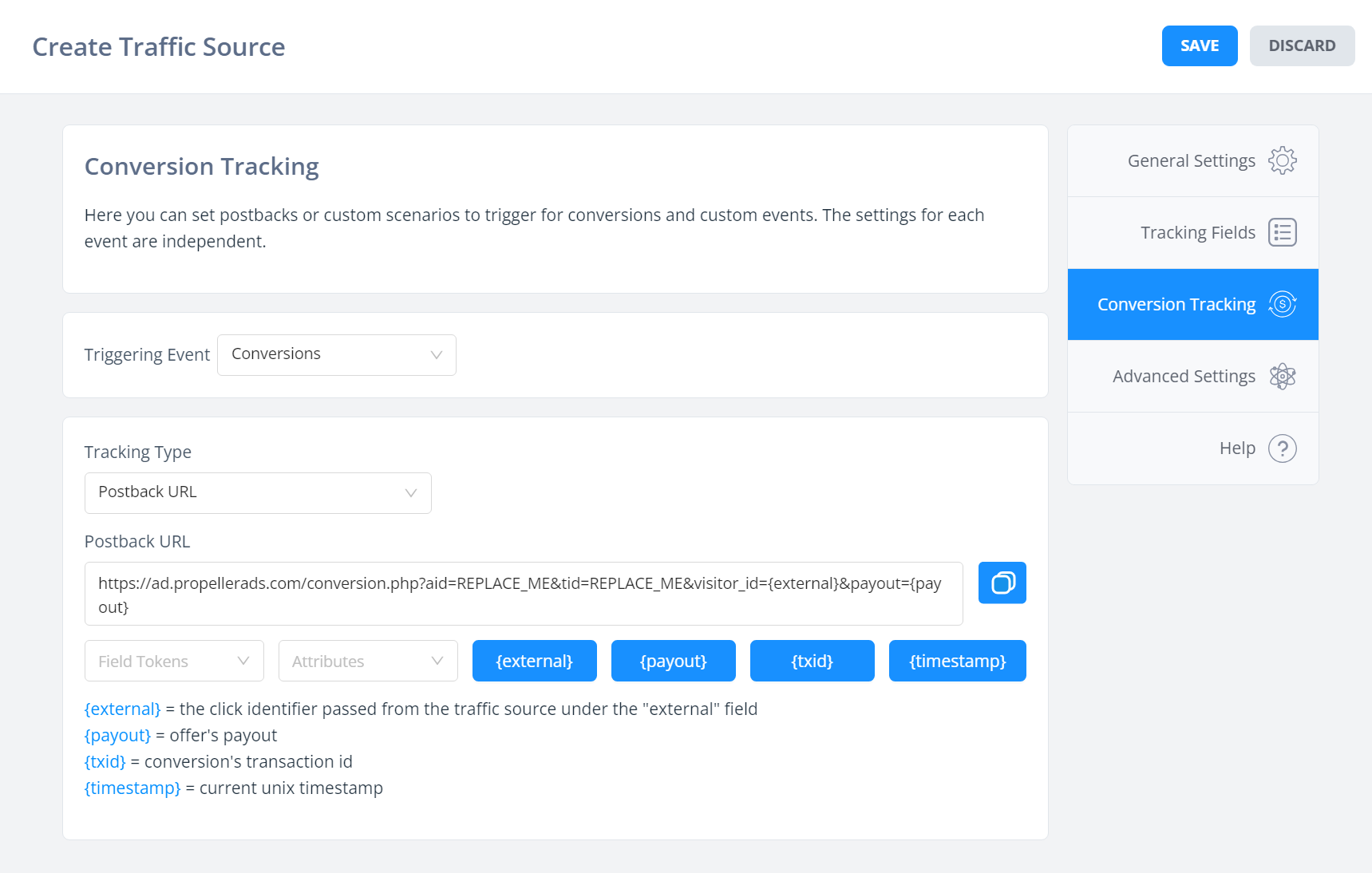
전환 추적 탭으로 이동하면...

여기서 이미 트래픽 소스에 대한 기본 포스트백이 있는 것을 볼 수 있습니다. PropellerAds의 경우, 계정에 고유한 aid와 tid 값이 있습니다 - 이는 사용자가 직접 교체해야 합니다.
PropellerAds로 가서 포스트백 섹션에서 이를 찾을 수 있습니다. 그들이 제공하는 URL 예시를 복사하고 aid/tid 값을 찾아 여기에 넣어 REPLACE_ME 부분을 대체하세요.
"Conversions"가 트리거 이벤트로 선택되어 있음을 주목하세요.
여기서 사용자 정의 이벤트에 대해 다른 발신 포스트백을 설정할 수도 있습니다 - 이는 Meta, TikTok, Google 등과 같은 소스를 사용하여 다양한 이벤트 유형을 보내는 데 우리의 통합을 활용할 수 있는 경우 유용할 수 있습니다.
지금은 여기까지만 하겠습니다 - 나중에 트래픽 소스와 리소스 구성에 대해 더 자세히 살펴볼 수 있습니다 (그리고 이에 대한 더 구체적인 도움말 문서도 확인할 수 있습니다).
랜딩 페이지 추가하기
랜딩 페이지와 오퍼는 FunnelFlux 내에서 단순히 "페이지"입니다.
한 가지 주요 차이점은: 오퍼는 오퍼 소스에 연결될 수 있으며, 이는 데이터를 전달하는 방식의 템플릿을 제공합니다 (오퍼 URL은 종종 제3자 시스템을 가리키기 때문입니다).
랜딩 페이지는 일반적으로 사용자가 호스팅하고 제어하는 페이지인 반면, 오퍼는 제3자(예: 제휴 네트워크)에서 올 수 있습니다.
지금은 우리의 온보딩 테스트 랜딩 페이지를 사용할 수 있습니다. 나중에 랜딩 페이지 구성의 기본 사항을 다루겠습니다.
오퍼 추가하기
오퍼는 랜딩 페이지와 비슷하지만, 일반적으로 판매/전환이 발생하는 페이지나 제휴 네트워크와 같은 제3자 페이지에 사용됩니다.
이전과 마찬가지로, 우리가 추가한 온보딩 테스트 페이지를 사용할 수 있으며, 시작하기 영역의 후반부에서 오퍼 구성의 세부사항을 다루겠습니다.
이제 첫 번째 퍼널 만들기로 넘어가겠습니다.


